30种时尚的CSS网站导航条
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。
1. The Menu menu¶
http://images.sixrevisions.com/2009/04/13-09_menu_menu.jpg
这是一个非常不错的CSS菜单,相当的独特,每个图标都有鼠标感应,然后出现子菜单。如果你想知道怎么做的,你可以简单的看一下这个网页的源码。
2. Pure CSS hover menu¶
http://images.sixrevisions.com/2009/04/13-28_css_hover_menu.jpg
一个纵向显示的鼠标感应的菜单和其子菜单。
3. Matte CSS Menu¶
http://images.sixrevisions.com/2009/04/13-01_styles.png
Matte 是一个简单的CSS 菜单,使用两个图片,可以有13种风格。这个CSS菜单由 David Appleyard 开发和维护,他开发了很多很多简单而有强大的CSS菜单。
4. CSS Blur Menu¶
http://images.sixrevisions.com/2009/04/13-08_blur_menu.png
一个模糊的导航条,只有当鼠标经过的时候才会变得清楚。
5. CSS Navigation with Glowing Icons¶
http://images.sixrevisions.com/2009/04/13-27_css_navigation_icon.jpg
有一个非常不错的简单的教程会教你创建这个漂亮的CSS导航条。
6. CSS Sliding Door using only 1 image¶
http://images.sixrevisions.com/2009/04/13-17_css_sliding_door.jpg
这是一个朴素的CSS导航条,其基于 Sliding Doors 技术,只需要一个图片。
7. Navigation Matrix Reloaded¶
http://images.sixrevisions.com/2009/04/13-18_css_matrix_reloaded.png
又一个相当时髦的导航条。
8. CSS Horizontal Menu¶
http://images.sixrevisions.com/2009/04/13-11_horizontal_menu.png
Ian Main 提供了一组很不错的相当时髦的CSS导航条。
9. Woody CSS Menu¶
http://images.sixrevisions.com/2009/04/13-02_woody_css_menu.jpg
Woody 是一个跨浏览器的CSS导航条,其在IE6, IE 7, Firefox, Opera, Safari, Chrome上测试通过。
10. Advanced CSS Menu¶
http://images.sixrevisions.com/2009/04/13-03_advanced_css_menu.png
Advanced CSS Menu 由Nick La 开发,其使用了一个相当独特的方式。
http://images.sixrevisions.com/2009/04/13-04_simple_yellow_tabbed.jpg
这个导航条由CSS Menu Generator 生成。这是一个质量很不错的导航条。
12. Vimeo-Like Top Navigation¶
http://images.sixrevisions.com/2009/04/13-05_vimeo_like.jpg
这个基于CSS的导航条由 Vimeo 制作。
13. Apple Like Colorful CSS Menu¶
http://images.sixrevisions.com/2009/04/13-30_apple_like_colorful.jpg
这是一个效仿 Apple的图片滚动的CSS菜单,其有一个教程。
14. CSS Hoverbox¶
http://images.sixrevisions.com/2009/04/13-06_hover_menu.png
其灵感来源于 Hoverbox Image Gallery,由Nathan Smith开发,CSS Hoverbox 使用background-position CSS 属性制作。网页上有教程。
15. Big CSS Box¶
http://images.sixrevisions.com/2009/04/13-07_big_box.jpg
这只不过是一个试验性质的CSS 导航条,其允许你创建一个可以缩放的导航条,其可以自适应于浏览器的宽度。
16. Simple CSS-based drop-down menu¶
http://images.sixrevisions.com/2009/04/13-10_drop_down.jpg
这个下拉式菜单,虽然非常简单,但是却非常的优秀。
17. Two Level Horizontal Navigation in CSS¶
http://images.sixrevisions.com/2009/04/13-12_css_horizontal_vreel.jpg
Veerle Pieters 提供的这个CSS导航条教程,其主要使用了text-indent CSS 属性。
18. Uberlink CSS List Menus¶
http://images.sixrevisions.com/2009/04/13-14_uberlink.jpg
这个CSS导航条看起来很像是一个图片切换的样子。
19. CSS-Only Accordion Effect¶
http://images.sixrevisions.com/2009/04/13-16_css_accordian.jpg
这个CSS设计的很有想法,啥也不说了,上去看看就知道有多酷了。
20. Tabbed Navigation Using CSS¶
http://images.sixrevisions.com/2009/04/13-19_tabbed_navigation_css.png
这是另一个很不错的相法,让你可以创建一个TAB页,注意这是完全由纯CSS写成的。你可以通过点击上面的链接查看如何制作这样一个界面。
21. CSS Mini Tabs (the UN-tab, tab)¶
http://images.sixrevisions.com/2009/04/13-20_mini_tab.jpg
这个CSS导航条是由一个比较流行的网页设计中介 SimpleBits 完成,它展示了一个可以创建小TAB页的方法。
22. Drop-Down Menus, Horizontal Style¶
http://images.sixrevisions.com/2009/04/13-21_drop_down_list_apart.png
这个A List Apart CSS 菜单技术主要实现了一个纵向的二级菜单,其主要使用了 position: absolute CSS 属性来决定了菜单的位置。
23. List Into a Navigation Bar¶
http://images.sixrevisions.com/2009/04/13-22_list_navigation.jpg
Roger Johansson 的456 Berea Street 展示了一个简单的理论——把一些带有下划线的列表转换成了一个导航条。这是一个非常好的给初学者的一个案例,可以通过它学习到如何通过CSS创建一个HTML结构的导航条。
24. CSS Tabs with Submenus¶
http://images.sixrevisions.com/2009/04/13-23_css_tab_submenu.jpg
这个CSS导航条菜单允许你创建二级的TAB页,相当不错哦。
25. CSS Block Navigation Menu¶
http://images.sixrevisions.com/2009/04/13-26_css_block_menu.png
这个CSS导航条,让你可以创建一个带有描述语的导航条。
26. XHTML & CSS Sprite Navigation¶
http://images.sixrevisions.com/2009/04/13-13_css_sprite.jpg
这个时尚的CSS精灵导航条有三个状态:空闲,鼠标感应,和鼠标点击。
27. XHTML CSS Tabbed Menu¶
http://images.sixrevisions.com/2009/04/13-15_xhtml_css_tab.png
你可以学习一个如果不用脚本来创建TAB页。
28. Cool, Simple, Horizontal CSS Menu¶
http://images.sixrevisions.com/2009/04/13-24_cool_horizontal.jpg
教你如果创建一个简单直接的CSS导航条。
29. CSS Menu with Descriptions¶
http://images.sixrevisions.com/2009/04/13-25_css_menu_w_description.jpg
一个会扩展的导航条。
30. CSS Hover Button¶
http://images.sixrevisions.com/2009/04/13-29_css_hover.jpg
一个相当不错的教程教你如果制一个鼠标感应式的按钮。
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)
相关文章¶
 Chrome开发者工具的小技巧
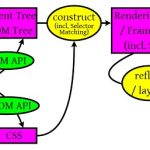
Chrome开发者工具的小技巧 浏览器的渲染原理简介
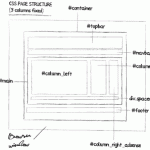
浏览器的渲染原理简介 CSS 布局:40个教程、技巧、例子和最佳实践
CSS 布局:40个教程、技巧、例子和最佳实践- https://coolshell.cn/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/14.jpg一些有意思的贴子和工具
 Web开发人员速查卡
Web开发人员速查卡- https://coolshell.cn/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/0.jpg40个很不错的CSS技术 The post 30种时尚的CSS网站导航条 first appeared on 酷 壳 - CoolShell.