22个不错的CSS技术
我们可以CSS 干很多很多相当不错的事情,你应该知道如何做这些事情。下面列出了一些你必需要知道的用CSS技术,点击链接,你可以看到相关教程。这个技术相当值得你去学习。
1. CSS 地图¶
2. Css 缩略图 Pop up¶
3. CSS 3 透明示例¶
4. 漂亮的半透明菜单¶
5. 又一个半透明的菜单¶

6. 带图标的链接¶
7. 图片滚动¶
8. 图片地图¶
9. CSS 表单背景¶
10.表单重构设计¶
form-redesign¶
11. 表单风格¶
css-techniques0024¶
12. 表单检查¶
13. 漂单的表单¶
personal¶
14. CSS 折叠式导航¶
15. ice Brrg 在线表单生成器¶
icebrrg¶
16. Jot Form (一个在线的表单创建网站)¶
jot-forms¶
17. Wufoo (相当不错的风格)¶
wufoo¶
18. 表单站点生成器¶
formsite¶
19. Form logix¶
20. 免费的CSS tab 页设计者¶
CSS Tab 页设计者是一个独特和容易的软件帮助你设计你的CSS TAB页,完全可视化的设计,不需要任何的CSS或编程的知识。
tabgenerator¶
21. Just style¶
JustStyle CSS 编辑器是一个有完整功能的,易用的软件,其可以非常容易的设计CSS风格。
22. 滑动式Tab页¶
sliding-tab¶
(转载本站文章请注明作者和出处 酷 壳 – CoolShell ,请勿用于任何商业用途)
相关文章¶
 Chrome开发者工具的小技巧
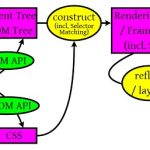
Chrome开发者工具的小技巧 浏览器的渲染原理简介
浏览器的渲染原理简介- https://coolshell.cn/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/10.jpg神奇的CSS形状
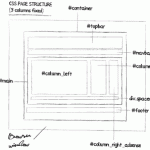
 CSS 布局:40个教程、技巧、例子和最佳实践
CSS 布局:40个教程、技巧、例子和最佳实践- https://coolshell.cn/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/30.jpgWeb开发中需要了解的东西
- https://coolshell.cn/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/9.jpgCSS图形 The post 22个不错的CSS技术 first appeared on 酷 壳 - CoolShell.











